Door gebruik te maken van tabbladen in WordPress kan je meer informatie ordenen. Hier bedoelen we mee dat je niet alle informatie onder elkaar hoef te zetten maar dus mooi kunt indelen in de verschillende tabbladen.
Als je bijvoorbeeld een product wilt tonen dan kan dat dus perfect met tabbladen. Zo zet je op het eerste tabblad een foto met omschrijving, tweede tabblad wat specificaties en wellicht op een derde tabblad wat extra foto’s. Op deze manier ziet er het er een stuk netter en overzichtelijker uit voor je bezoekers.
Ik zelf maak graag gebruik van tabbladen voor mijn verschillende telecom affiliate websites. Op deze manier kan op de homepage verschillende aanbiedingen tonen zonder dat het heel mijn homepage gaat overheersen.
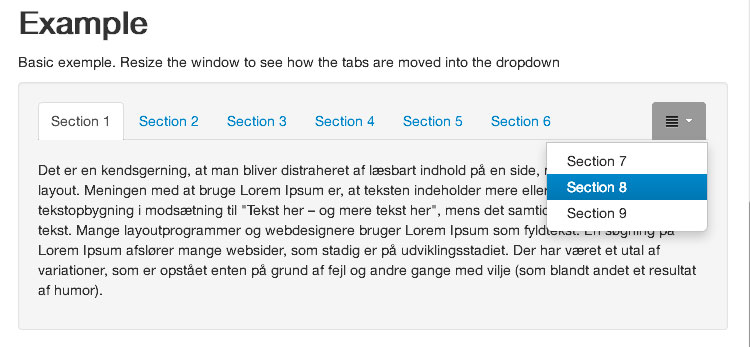
Voorbeeld van tabbladen:
Easy Responsive Tabs
Er zijn meerdere WordPress plugins beschikbaar die je kunt gebruiken. Ik zelf vind de Easy Responsive Tabs plugin “WordPress Easy Responsive Tabs” het beste en makkelijkst werken. Deze plugin stelt je in staat om gemakkelijk responsive tabs aan je pagina toe te voegen. Easy Responsive Tabs voegt een knop toe aan de editor. Met de knop kan je zelf een kleur kiezen en of je de tabbladen aan de onderkant op bovenkant wilt hebben. Voordeel van deze plugin is dat deze volledig responsive is (zoals ook in de naam staat aangegeven).
Zelf proberen? Je kunt de plugin installeren via de admin omgeving van je WordPress website of zelf downloaden via https://wordpress.org/plugins/responsive-tabs/.
Hieronder hebben we even een video gezet waar je zelf kunt zien hoe makkelijk het werkt.
Natuurlijk zijn er nog meer plugins op de markt waarmee je zelf WordPress tabbladen mee kunt maken. Maar om eerlijk te zijn is dit gewoon de makkelijkste te gebruiken en doet eigenlijk alles wat het moet doen. Dus we willen je niet verwarren met een complete top 10 lijst of wat dan ook. We zouden het leuk vinden als je het resultaat met ons wilt delen via onderstaand reactie formulier.
Succes!